浮动的元素已经脱离文档流
所以, 相比文档流中的元素, 他有一些自己独有的特点
一. 浮动的元素不分块级元素和内联元素
前面学习的时候, 我强调在文档流中, 元素分为块级元素和内联元素.
但是元素脱档之后, 所有的元素都一视同仁, 可以放心的设置宽和高了.
即使是原来文档流中的行内元素照样方便的设置宽和高.
<style>
*{
padding: 0;
margin: 0;
}
span{
width : 200px;
height : 200px;
background-color : pink;
float: right;
}
a{
width : 200px;
height : 200px;
background-color : gray;
float: left;
}
</style>
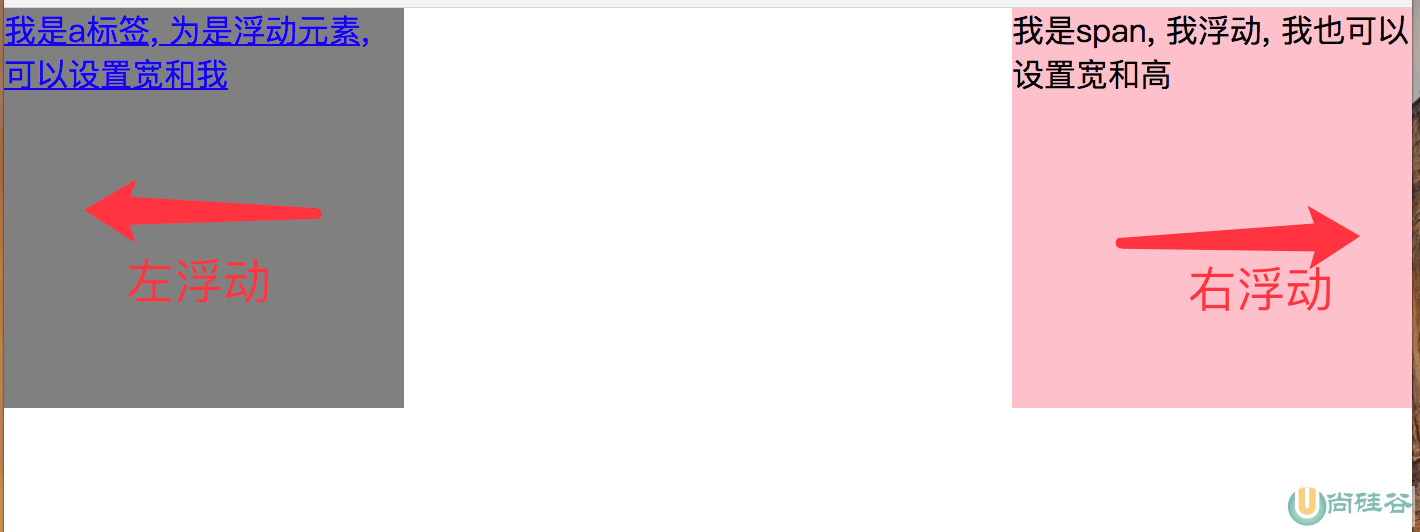
<span>我是span, 我浮动, 我也可以设置宽和高</span>
<a href="#">我是a标签, 为是浮动元素, 可以设置宽和我</a>

说明:
- 不必添加
display : block;, 当然, 如果你添加了也没有啥坏的影响.
二. 浮动元素撑不起父元素的高度
在文档流中, 我们已经知道, 如果父元素没有设置高度, 则子元素可以撑起父元素的高度.
然而, 浮动元素由于脱档了, 所以已经撑不起父元素的高度了.
离家出走的孩子, 撑不起这个🏠.
<style>
div{
width : 200px;
background-color : pink;
margin: 20px;
}
p{
width : 100px;
height : 100px;
background-color : gray;
float: left;
}
</style>
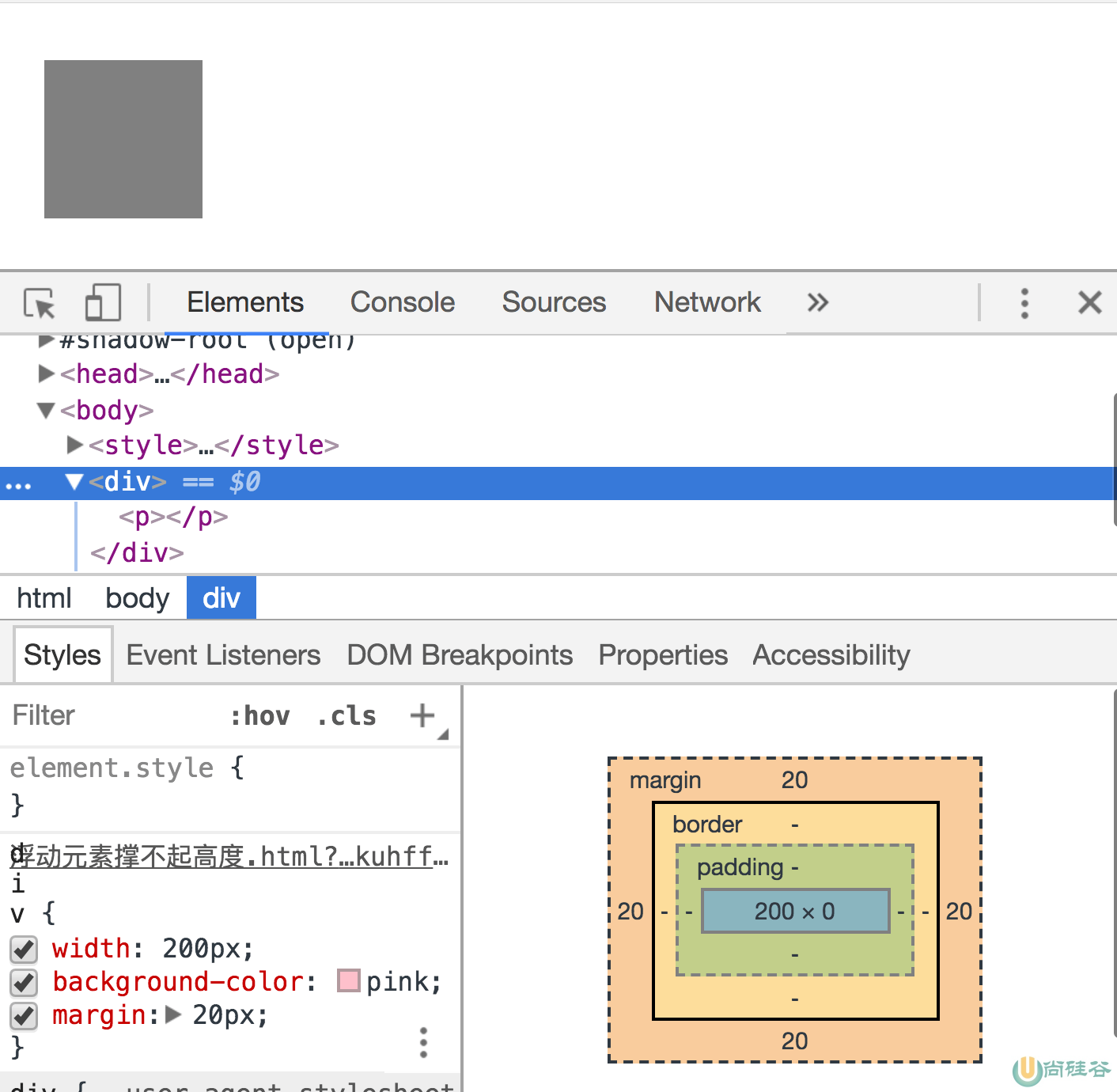
<div>
<p></p>
</div>

说明:
- 因为浮动的元素撑不起父元素的高度, 所以
div的高度为0
知道了这点,我们才能理解为什么会出现下面的情况!
看下面的代码:
<style>
li{
float: left;
}
</style>
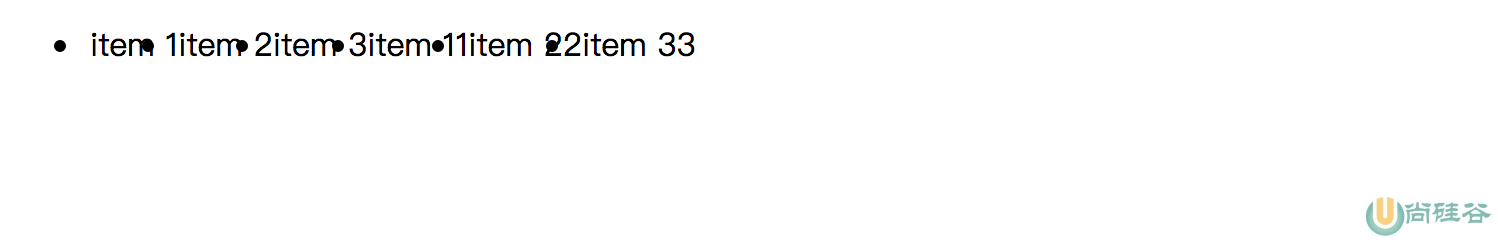
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
</ul>
<ul>
<li>item 11</li>
<li>item 22</li>
<li>item 33</li>
</ul>

说明:
按我们正常的想法, 所有的
<li>浮动之后, 应该是第一个<ul>的<li>占一行, 然后第二个<ul>的<li>占一行, 但是其实并不是这样的为什么呢?由于浮动的元素撑不起高度, 所以其实两个
<ul>都没有高度, 则当第二个<ul>的<li>浮动的时候, 只有努力的向左, 所以就排在了第一个<ul>的最后一个<li>的后面.- 因为只有碰到父容器的边缘或者浮动元素的边缘才会停下来.
三. 浮动元素形成字围效果
浮动元素脱档之后, 后面的文档流中的元素就感受不到浮动的元素存在的.
但是有个人却可以感受到浮动元素, 宁死不进入浮动元素的下面去, 这个英雄就是 文字.
让一个图片浮动之后, 后面的文字会自动的避开图片所在的位置, 围绕图片, 就形成了文字环绕效果.
这也是最早的浮动的应用场景. 之后才出现了用浮动来布局.
<style>
img {
float: left;
margin : 10px;
}
</style>
<img src="u=12184050,2848038090&fm=27&gp=0.jpg" alt="">
<h1>美女</h1>
<h2>成熟性感</h2>
<p>女人总是要长大的,她也不可能永远的那么单纯或让你保留幻想,成熟的女人自有成熟的味道。女人一成熟,就成了一个性感的女人。她们就如陈年美酒一般,举止投足都充满了风韵,心智成熟,仪态端庄,谈吐得体,心态平和,散发着母性的温柔。</p>
<h2>古典如水</h2>
<p>她们与生俱来的典雅气质,深受男女老少的喜爱。这种类型的美女闲静似娇花照水,行动如弱柳扶风,气若幽兰,笑不露齿,哭起来又梨花带雨,十分惹人怜爱。她们拥有小家碧玉的容貌,大家闺秀的言行,清纯可人,楚楚动人,林黛玉是她们最好的代表。</p>
<h2>艳美如花</h2>
<p>芳容丽质更妖娆,秋水精神瑞雪标,凤眼半弯藏琥珀,朱唇一颗点樱桃。与古典美女的清纯淡雅不同,艳美型的美女,美的很张扬,妖冶艳丽,千娇百媚,回眸一笑百媚生,六宫粉黛无颜色形容的就是她们,通常只需一眼便可夺人眼光。</p>

四. 浮动的元素不会出现margin塌陷
<style>
div{
width : 200px;
height : 200px;
background-color : gray;
}
span{
width : 150px;
height : 50px;
background-color : pink;
float: left;
}
span:nth-child(1){
margin-bottom: 30px;
}
span:nth-child(2){
margin-top: 50px;
background-color: lightgreen;
}
</style>
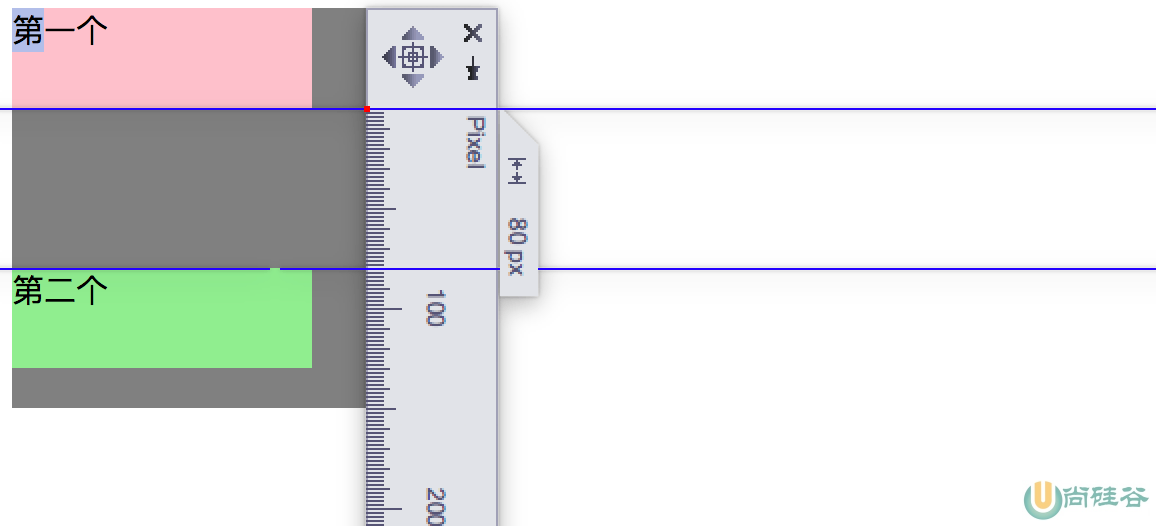
<div>
<span>第一个</span>
<span>第二个</span>
</div>

说明:
- 是
margin的和, 而不是塌陷为最大的那个.