JavaScript中字符串是不可变的。任何涉及到字符串变化的操作都不会修改源字符串,而是创建了一个新的字符串
一. 创建字符串
在JavaScript中,有两种字符串,
一种是基本类型的字符串,
一种是对象类型(引用类型)的字符串。(一般情况用不到)
获取基本类型的字符串一般有两种办法:
使用字符串直接量。例如:
"good"var s = "good"; // s为基本类型的字符串 alert(typeof s); //弹出: string使用
String()转换函数。 (注意这个地方是不用new关键字的)var s = String(123); //把一个基本类型的Number转换成基本类型的String. (当然参数可以是任意类型。) alert(typeof s); // 弹出: string
获取引用类型的字符串。通过关键字
new来使用String()构造方法。这时,获取到是一个对象,引用类型var s = new String("abc"); alert(typeof s); //弹出:object
注意:
- 使用
new关键字获取的是引用类型(对象类型)的字符串,不使用new的是基本类型的字符串
二. 字符串的length属性
字符串的length属性的值表示的是字符串中字符的个数。
var s = "abc";
var s = "123你好";
//因为是属性,所以不需要添加括号,只有调用方法或者函数的时候才添加圆括号
alert(s.length); // 弹出:3
alert(s.length); // 弹出:5
三. 字符串常用方法
3.1 字符相关方法
s.charAt(index)index必需。表示字符串中某个位置的数字,即字符在字符串中的下标。返回值:返回的是指定位置的字符。但是
Javascript没有字符类型,其实返回的是长度为1的字符串。
说明:
- 可以把字符串想象成一个数组,他的下标也是从
0开始,最后一个元素的下标是:s.length - 1
var s = "a你好bcd"; alert(s.charAt(0)); // 弹出: a alert(s.charAt(2)); // 弹出: 你 //另外,访问字符串中的字符,完全也可以像访问数组一样,s[index] alert(s[0]); // 等同与:s.charAt(0)s.charCodeAt(index)- 返回指定位置的字符的
Unicode编码。这个返回值是0 - 65535之间的整数。
var s = "a你好bcd"; alert(s.charCodeAt(0)); // 弹出: 97 alert(s.charCodeAt(2)); // 弹出: 22909- 返回指定位置的字符的
String.fromCharCode(整数)- 根据给的
charcode, 返回对应的字符.
- 根据给的
3.2 字符串连接方法
s.concat(stringX,stringX,...,stringX) 方法用于连接两个或多个字符串。
注意:
并不会改变源字符串
实际开发中,使用 字符串连接符( + ),更简洁
var s = "你好"; alert(s.concat("啊", "志玲")); // 弹出: 你好啊志玲 //如果连接的是长度为 0 的字符串,则返回的是源字符串自己(this). alert(s.concat("") === s); // 弹出: true
3.3 查找子字符串出现的位置
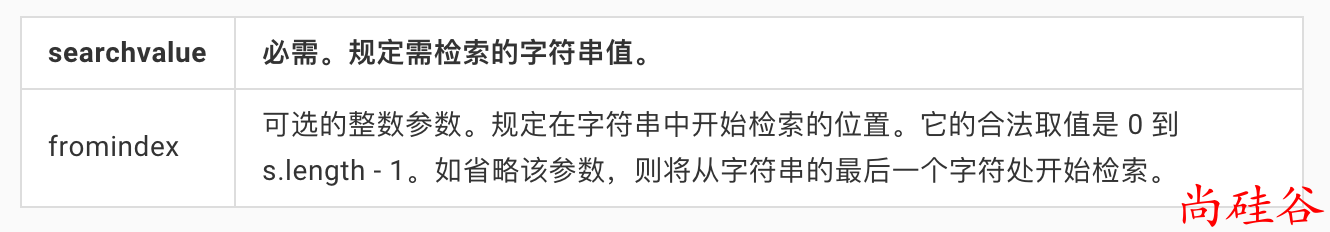
s.indexOf(searchvalue,fromindex)方法可返回某个指定的字符串值在字符串中首次出现的位置.searchvalue必需。规定需检索的字符串值。fromindex可选的整数参数。规定在字符串中开始检索的位置。它的合法取值是0 到 s.length - 1。如省略该参数,则将从字符串的首字符开始检索。
var v = "abcabdefgh"; //省略第2个参数,表示从字符串开始位置查找 alert(s.indexOf("ab")); //弹出: 0 //从下标为 1 的位置开始查找 alert(s.indexOf("ab", 1)); //弹出: 3s.lastIndexOf(searchvalue,fromindex)方法可返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
var s = "abcabcdab";
alert(s.lastIndexOf("ab")); //弹出: 7
alert(s.lastIndexOf("ab", 5)) //弹出:3
3.4 截取字符串
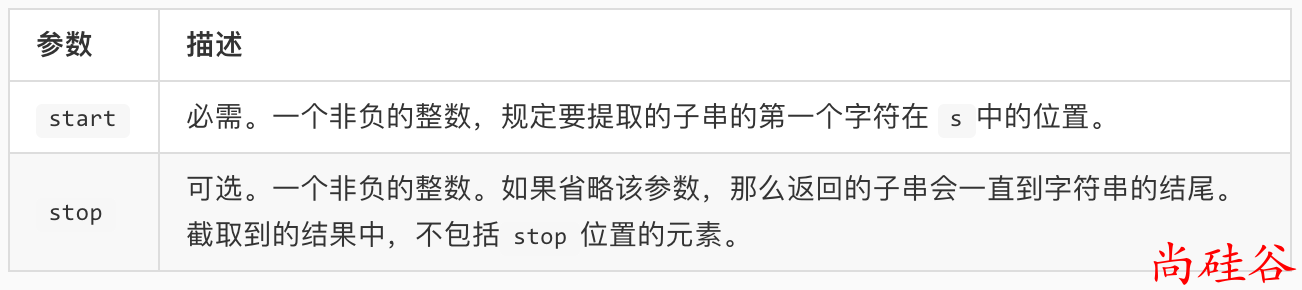
s.substring(start,stop)方法用于提取字符串中介于两个指定下标之间的字符。
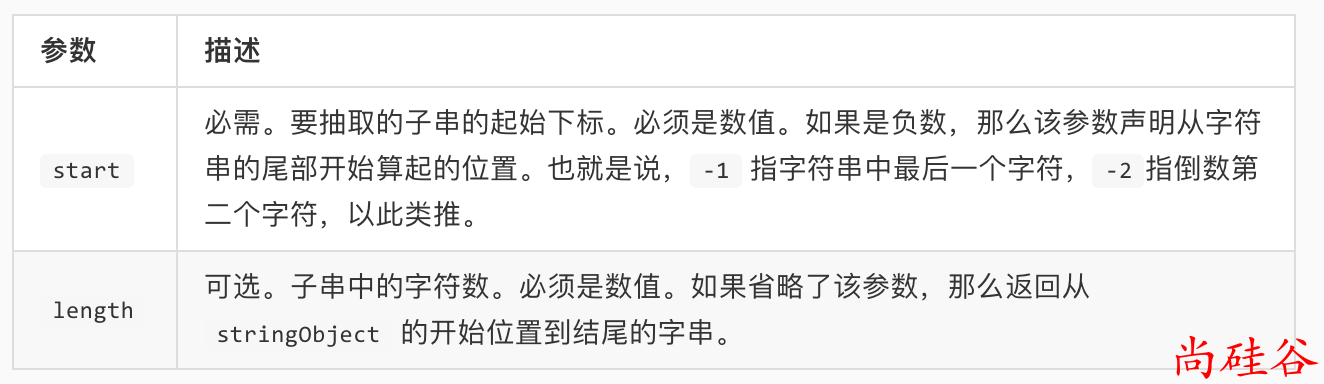
var s = "生命诚可贵"; // 没有传递参数,则从 指定下标开始截取,一直到字符串结尾。返回截取到的字符串 alert(s.substring(1)); // 弹出:命诚可贵 // 参数1:开始截取位置 参数2:截取结束的位置。 注意:前面包括后面不包括 alert(s.substring(1, 3)); // 弹出:命诚s.substr(start, length)方法可在字符串中抽取从start下标开始的指定数目的字符。
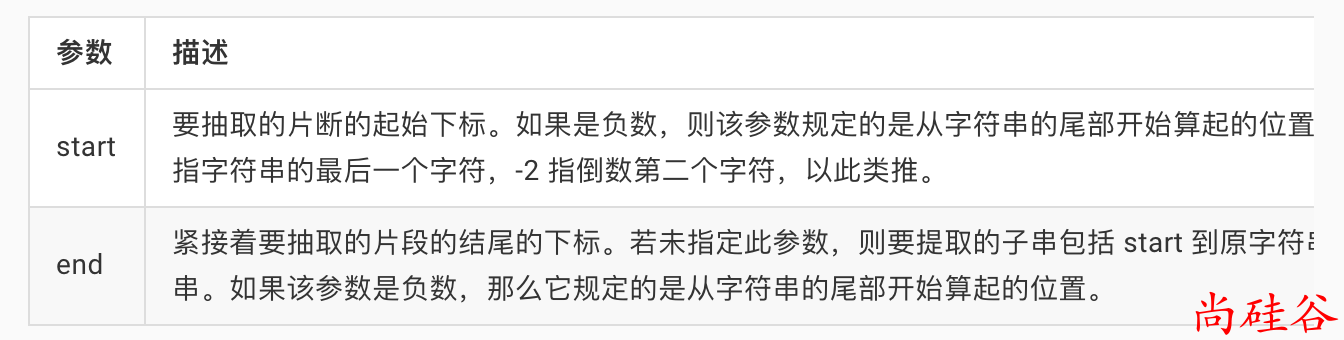
var s = "生命诚可贵"; // 没有传递参数,则从 指定下标开始截取,一直到字符串结尾。返回截取到的字符串 alert(s.substr(1)); // 弹出:命诚可贵。 // 参数1:开始截取位置 参数2:截取的长度。 alert(s.substr(1, 3)); // 弹出:命诚可s.slice(start,end)方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。注意:这个方法与
substring使用方式一样,只是slice允许负值。
var s = "生命诚可贵"; //如果是正值,则和substring一样。 alert(s.slice(0, 1)) // 弹出: 生 alert(s.slice(-3, -0)) // 弹出: 诚可
3.5 大小写转换方法
s.toUpperCase字符串中所有的字符转变成为大写var s = "abcAbc"; alert(s.toUpperCase()); // ABCABCs.toLowerCase字符串中的所有的字符转变成小写var s = "ABcAbc"; alert(s.toLowerCase());
3.6 去除字符串首尾空白字符
s.trim() : 只是去除字符串的首尾的所有空白字符. 字符串内部的空白字符不做任何处理
var s = " \n \t ABc Abc \t \n \t";
alert(s.trim());//ABc Abc